我们看这段vue代码
<template>
<h1>{{ count }}</h1>
<el-button @click="count++">count++</el-button>
</template>
<script setup>
const count = 10;
</script>
<style scoped>
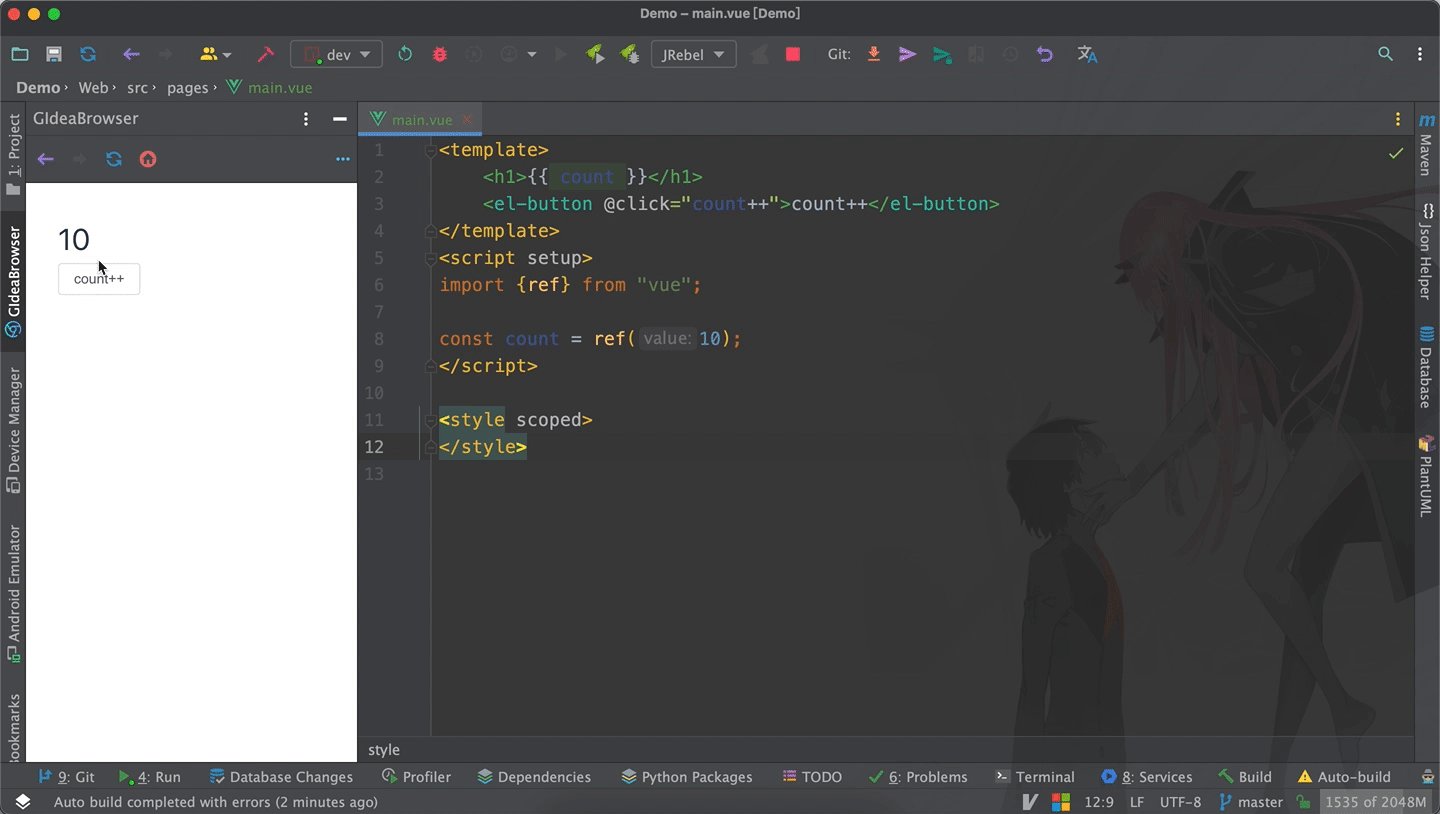
</style>效果如图

这里我们怎么点击 count++ 按钮, h1 标签中 count 显示的值都不会变化。 但是你说 内存 中 count 的值 变了么,当然变了,只是我们没有再反向给 h1 标签 赋值而已
<template>
<h1>{{ count }}</h1>
<el-button @click="count++">count++</el-button>
</template>
<script setup>
import {ref} from "vue";
const count = ref(10);
</script>
<style scoped>
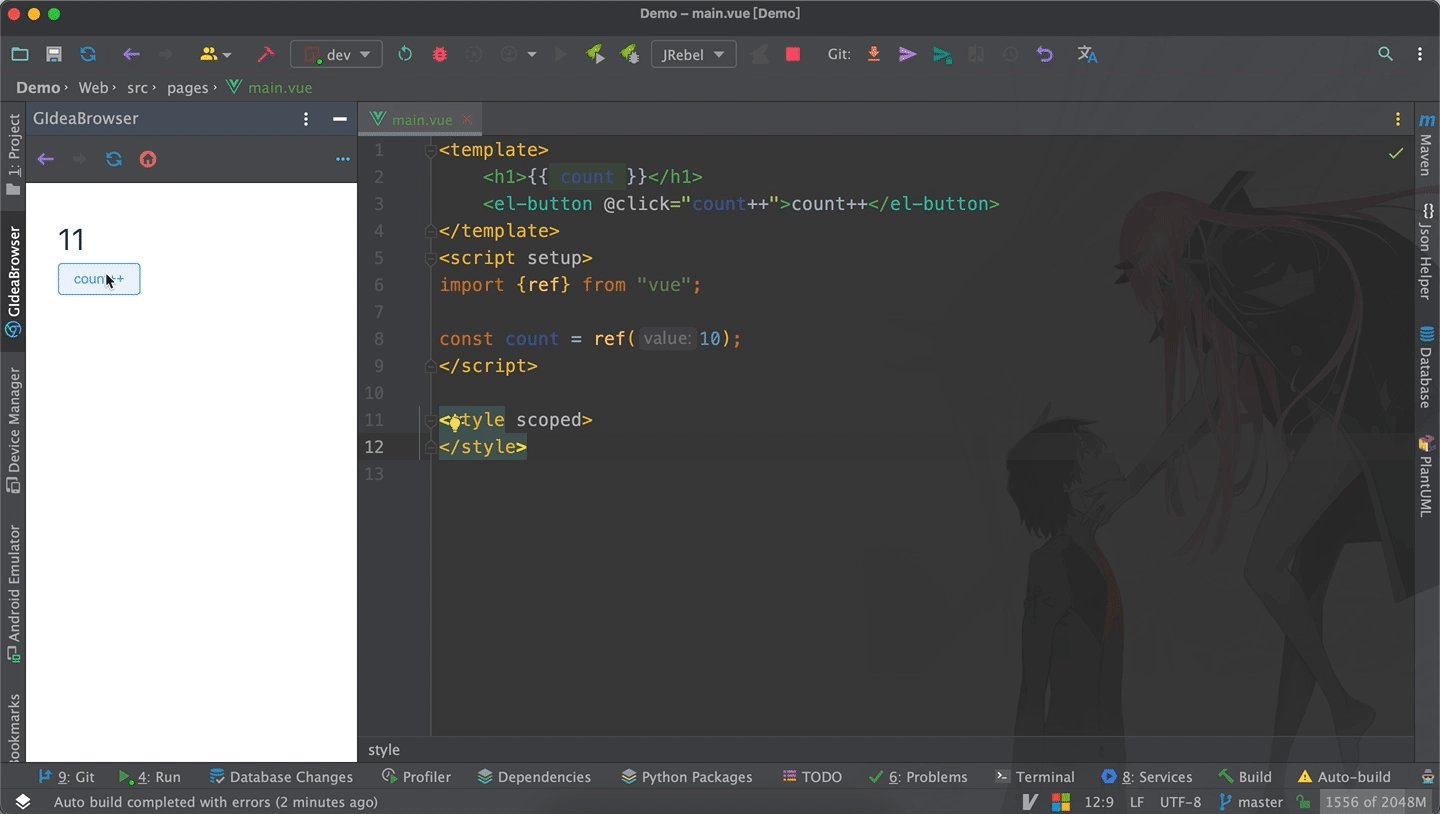
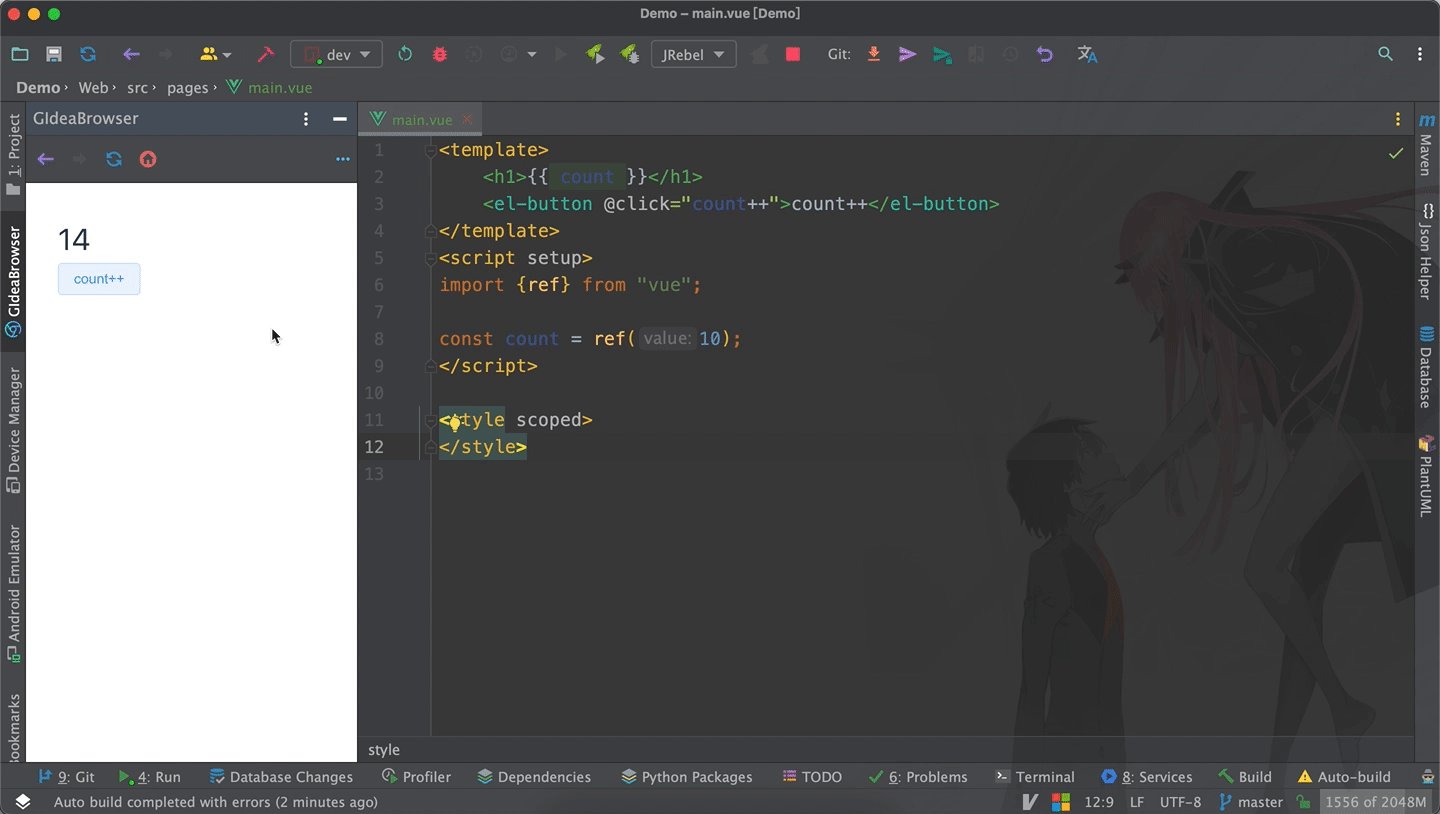
</style>而 如果 我们 使用 ref() 这个 函数 来定义 一个变量 ,那么 当我们再次点击 count++ 按钮的时候 ,h1 标签里面的值就会自动跟着变了。这就是 响应式 最基本的 表现形式 之一。

响应式的实现原理 参考 vue 的官方文档吧 https://cn.vuejs.org/guide/essentials/reactivity-fundamentals.html#ref



