如下图所示,想要访问一个自己的域名 http://www.chen-shang.blog/ 就能自动访问自己本地部署的博客服务。

我们主要修改我们的host文件,然后在配置一下nginx即可
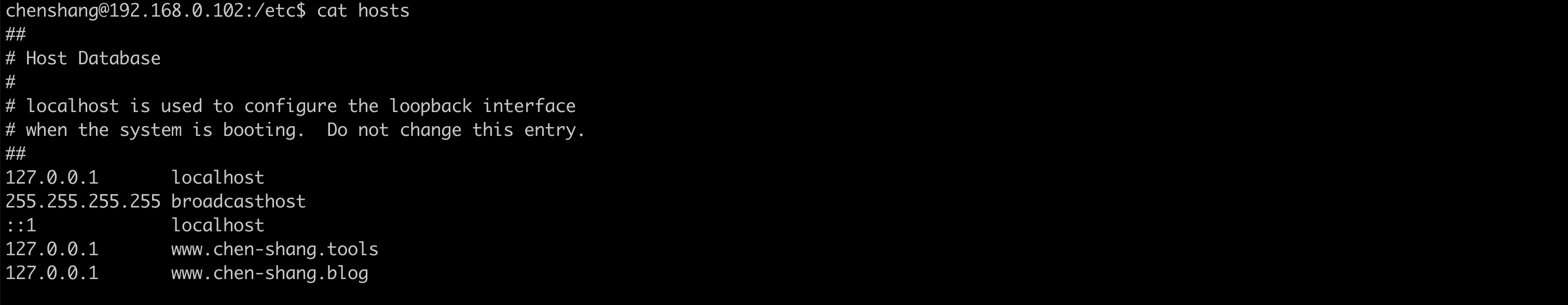
hosts 修改如下

核心是这句
127.0.0.1 www.chen-shang.blog这句话的意思就是说 当浏览器遇到这个域名www.chen-shang.blog的时候,你就访问127.0.0.1这个ip,而这个ip就是我们的本地ip地址,也就是 localhost。
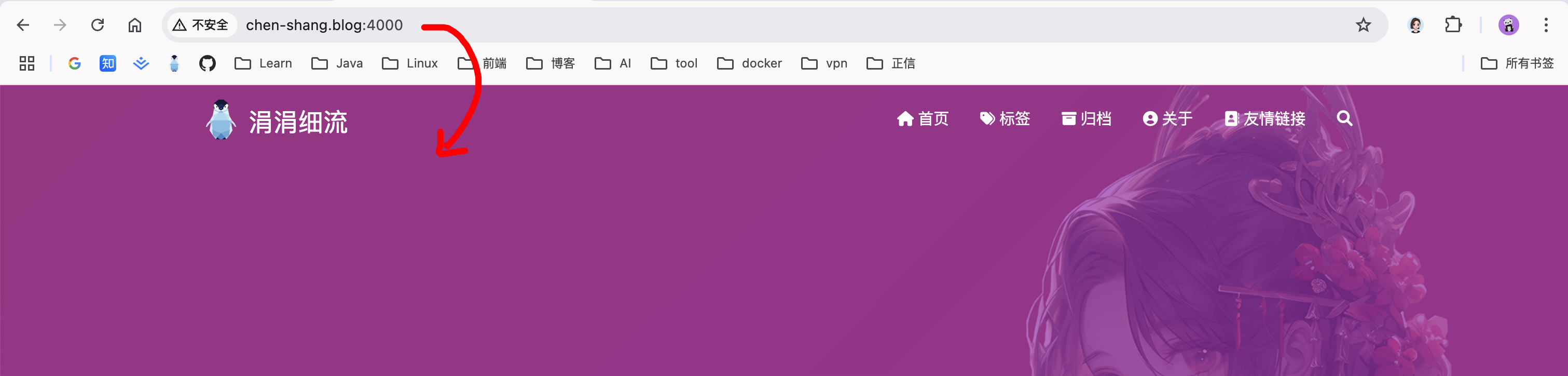
此时我们在浏览器反问 www.chen-shang.blog:4000 和 访问 127.0.0.1:4000 本质上是一样的都是localhost:4000。 而 localhost:4000恰好是我的博客的服务。此时我访问www.chen-shang.blog:4000 也是能访问到我的博客网站的。

但是有时候我们记住域名还好,在记住端口就有点难了,所以当我们访问www.chen-shang.blog的时候,其实我们期望的时候访问的www.chen-shang.blog:4000但是我们的浏览器在访问www.chen-shang.blog的时候默认使用的端口是80,也就是www.chen-shang.blog:80 所以我们必须在某个地方配置一下,当浏览器访问www.chen-shang.blog:80 的时候我们要能转发到4000端口,这时候工具有很多,我选择的是nginx这个老工具。
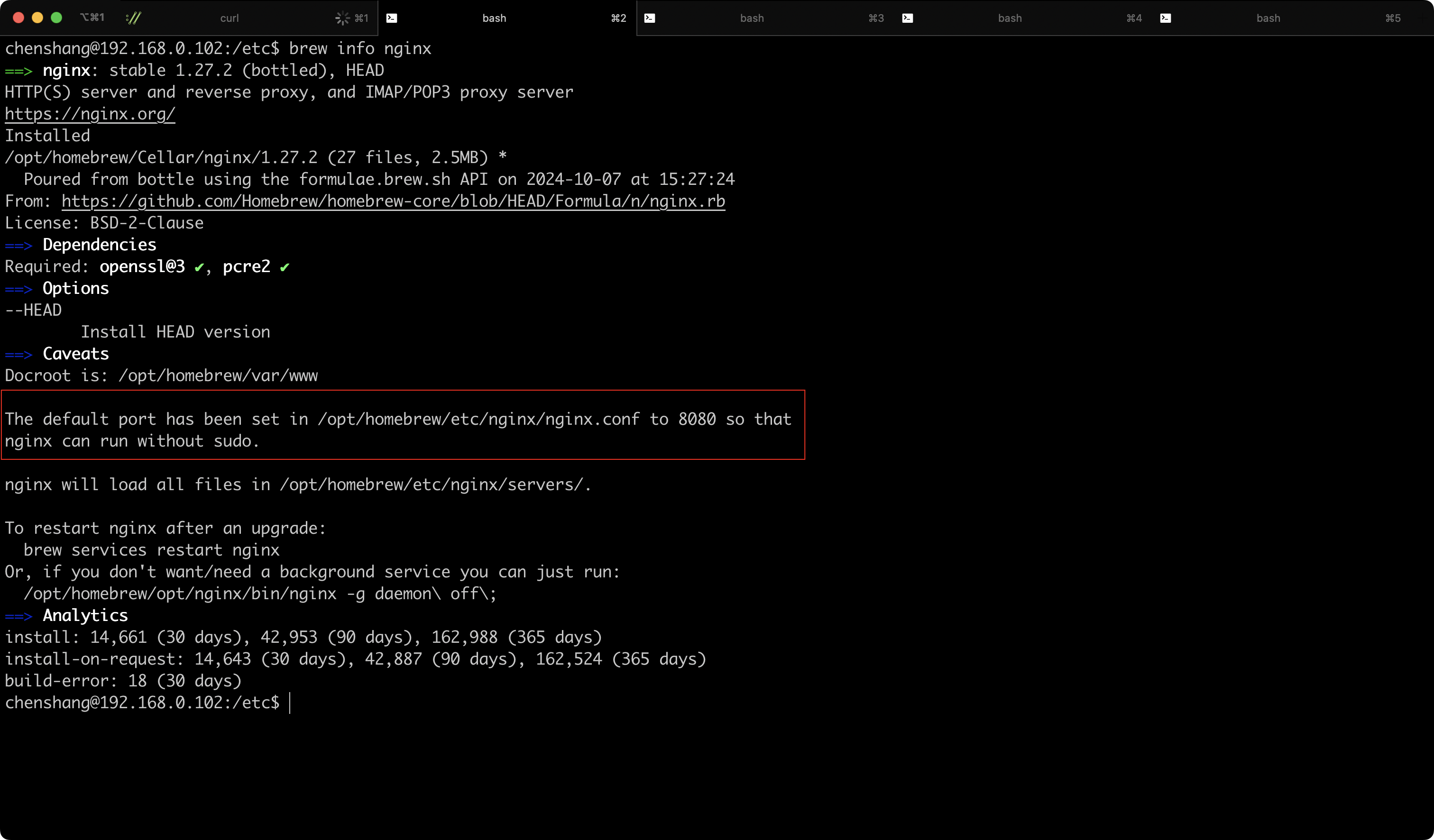
首先先下载安装 nginx 用 brew 进行安装就行。然后找到 nginx 的配置文件

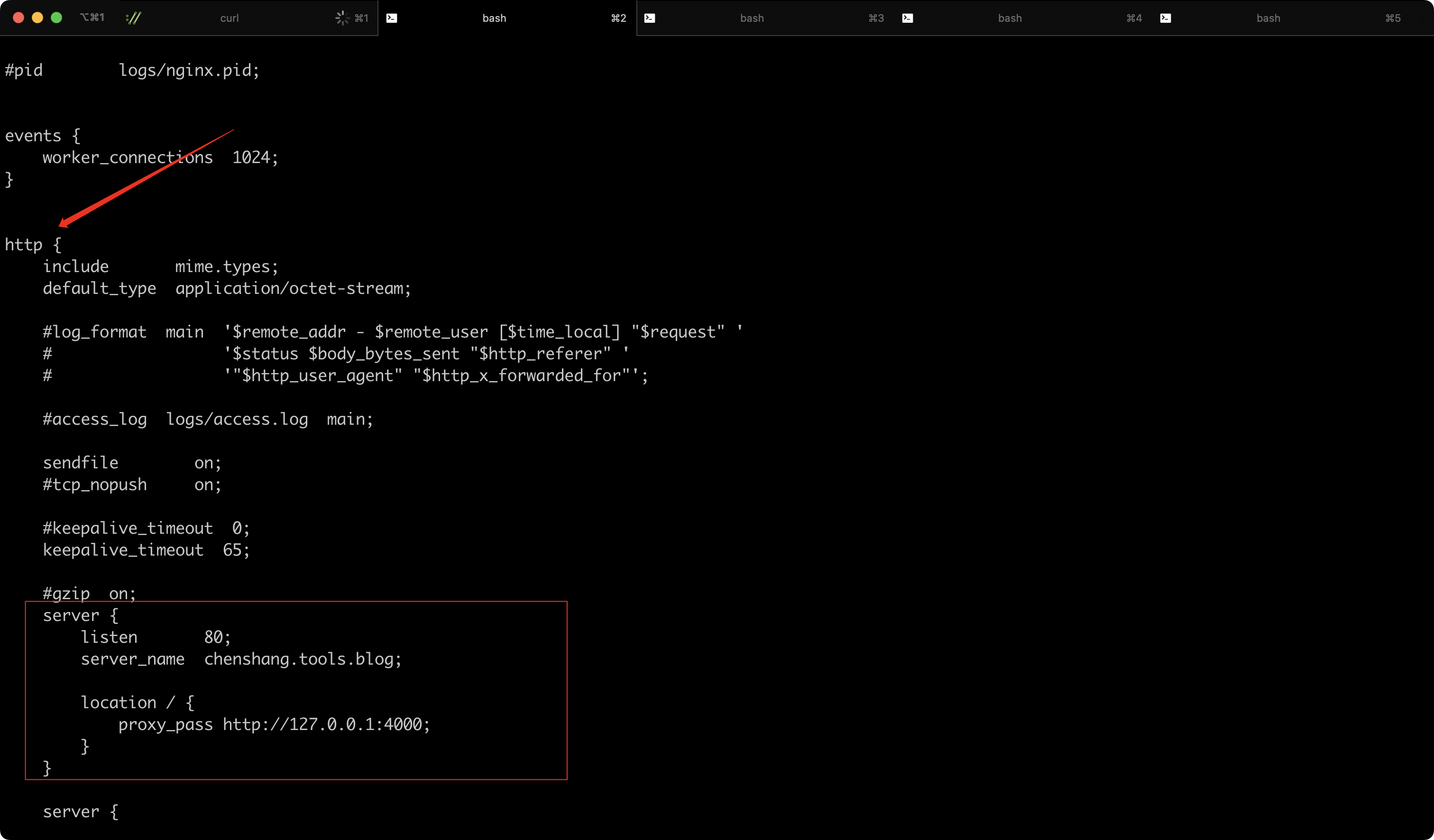
然后加入以下配置

核心是这句
server {
listen 80;
server_name chenshang.tools.blog;
location / {
proxy_pass http://127.0.0.1:4000;
}
}以下是对上述 Nginx 配置的理解:
server块
这是 Nginx 配置中用于定义一个虚拟服务器的部分。每个server块都可以配置不同的域名和相关的服务规则。
listen指令
listen 80;:表示这个虚拟服务器监听在 80 端口上。当有来自该端口的 HTTP 请求时,Nginx 会根据该server块中的配置来处理请求。
server_name指令
server_name chenshang.tools.blog:指定了这个虚拟服务器所对应的域名。当客户端请求的域名与这里配置的server_name匹配时,Nginx 就会使用这个server块来处理请求。
location块
location /:这是一个路径匹配的配置。这里的/表示匹配所有的请求路径。也就是说,无论客户端请求的是域名下的哪个具体路径,都会进入到这个location块中进行处理。
proxy_pass http://127.0.0.1:4000:当请求进入到这个location块时,Nginx 会将请求转发到http://127.0.0.1:4000这个地址。这里的127.0.0.1是本地回环地址,表示将请求转发到本地的 4000 端口上运行的服务。这个服务可能是一个应用程序服务器,比如运行着一个博客系统或者其他 Web 应用。
总体来说,这段 Nginx 配置的作用是:当有客户端访问chenshang.tools.blog域名的 80 端口时,Nginx 会将所有请求转发到本地的 4000 端口上运行的相关服务。



