跳转到目标网站
语法 : [链接文本](链接URL)
[Linux终端生存之道-网络小工具](https://chen-shang.github.io/2023/08/09/linux/zhong-duan-sheng-cun-zhi-dao/linux-zhong-duan-sheng-cun-zhi-dao-wang-luo-xiao-gong-ju/)长下面这个样子
Linux终端生存之道-网络小工具
去掉跳转链接的下划线
Markdown本身并没有提供一种直接的方式来去掉链接文本下的下划线。这是因为Markdown的设计初衷是提供一种简单且易读的标记语言,而不是提供复杂的样式控制。
直接写<a>标签实现
语法 : <a href="链接URL" style="text-decoration:none;">链接文本</a>
<a href="/2023/08/09/linux/zhong-duan-sheng-cun-zhi-dao/linux-zhong-duan-sheng-cun-zhi-dao-wang-luo-xiao-gong-ju/" style="text-decoration:none;">Linux终端生存之道-网络小工具</a>长下面这个样子
Linux终端生存之道-网络小工具
跳转到目标网站的目标章节
这时候可以使用所谓的锚点实现。
语法 : [跳转到目标章节](目标网站URL#目标章节锚点)
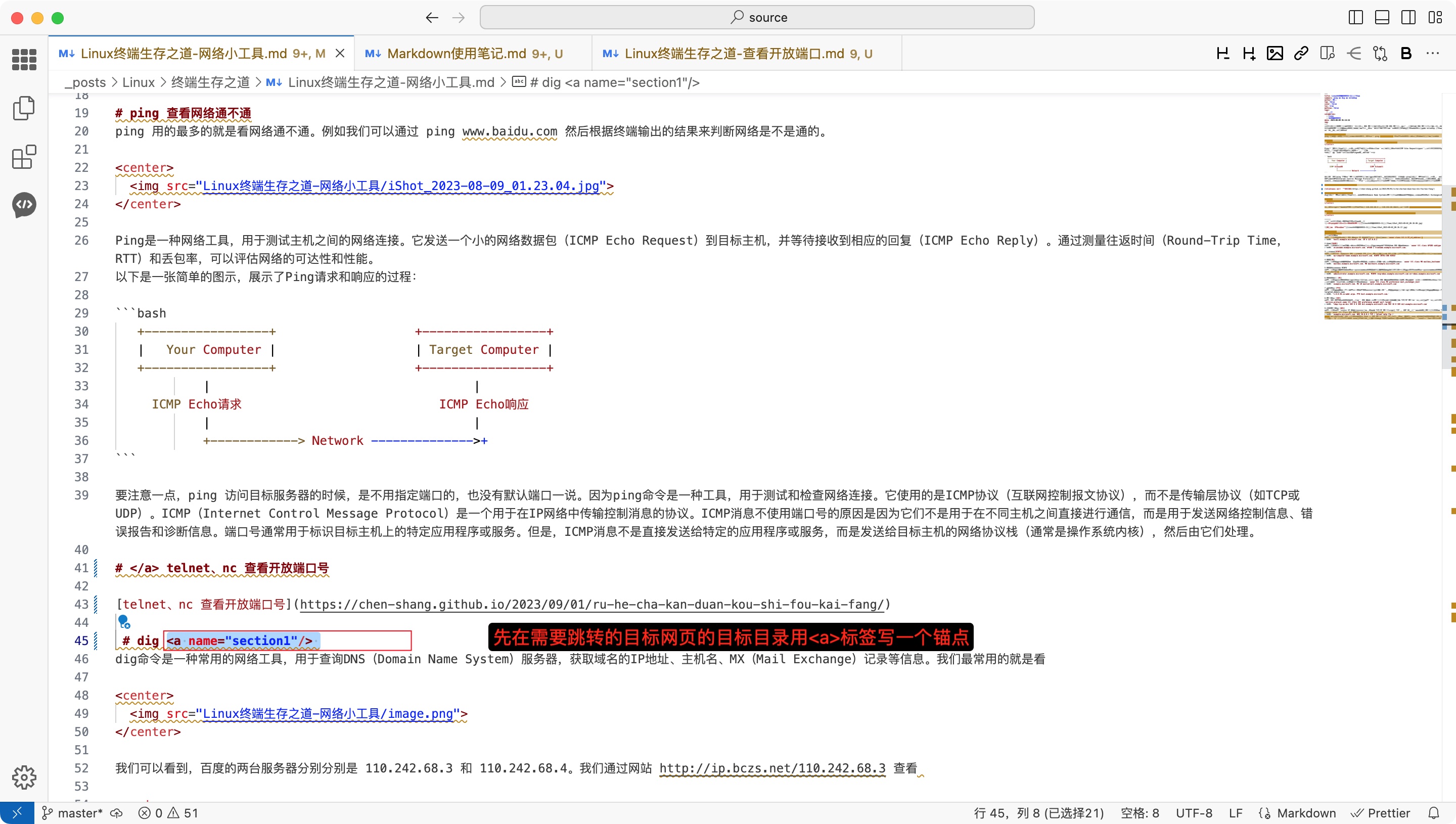
比如我想跳转到 Linux终端生存之道-网络小工具 这篇文章 的 dig 这个小节.
-
先在目标页面的目标目录插入一个锚点
<a name="section1">

-
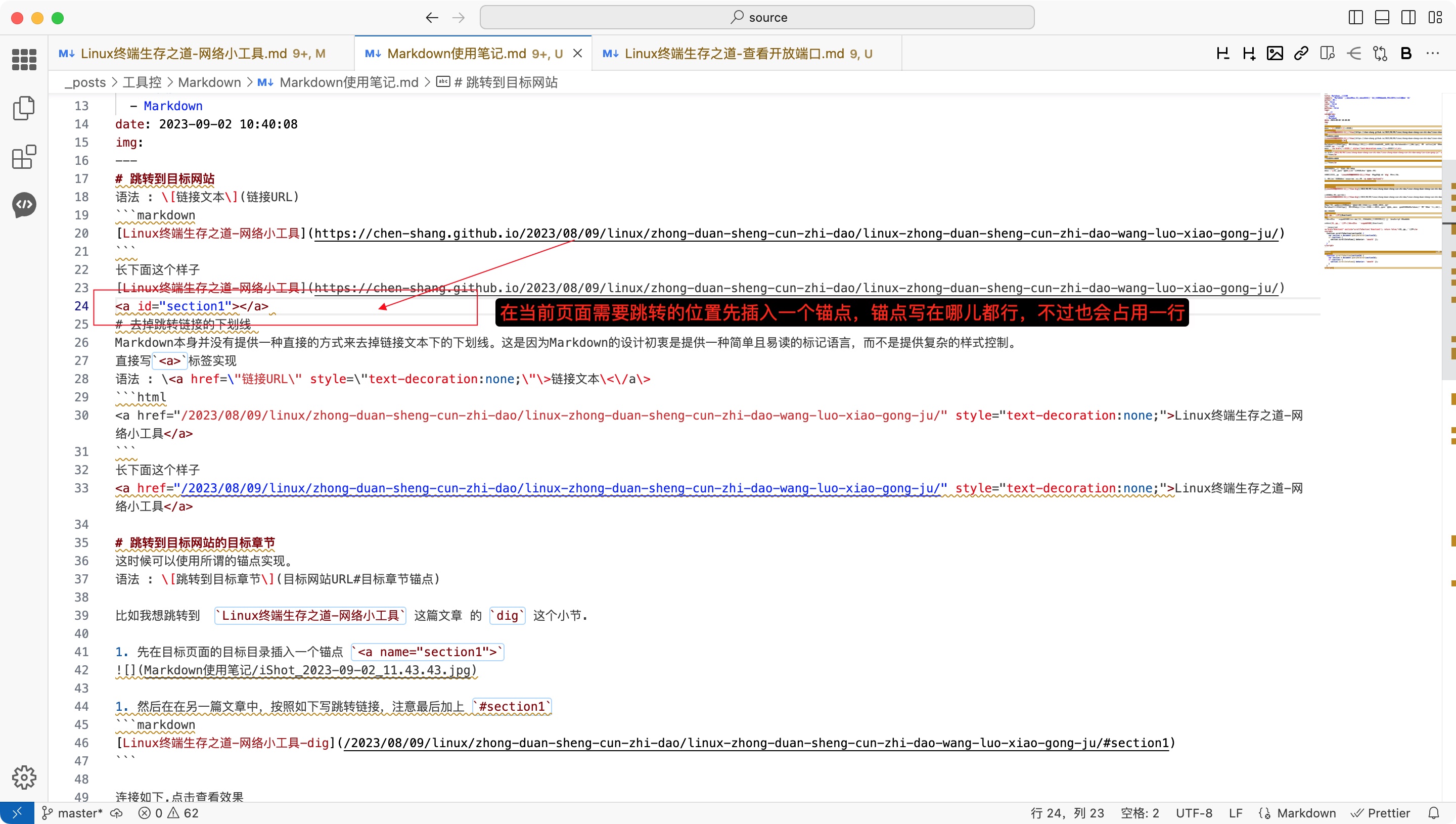
然后在在另一篇文章中,按照如下写跳转链接,注意最后加上
#section1
[Linux终端生存之道-网络小工具-dig](/2023/08/09/linux/zhong-duan-sheng-cun-zhi-dao/linux-zhong-duan-sheng-cun-zhi-dao-wang-luo-xiao-gong-ju/#section1)连接如下,点击查看效果
Linux终端生存之道-网络小工具-dig
跳转到当前页面的目标章节
刚才是跳转到了其他页面的目标章节,如果想要在当前页面实现跳转呢?
Markdown本身并没有提供一种直接的方式在当前页面中实现跳转到目标章节而不打开新的页面。Markdown是一种标记语言,主要用于文本的格式化和排版,并不支持页面内部的交互功能。
如果这么写
[跳转到第一部分](#section1)每次都会打开一个新的页面,其实不是我们想要的效果,这时候只能 上 JavaScript 代码了。
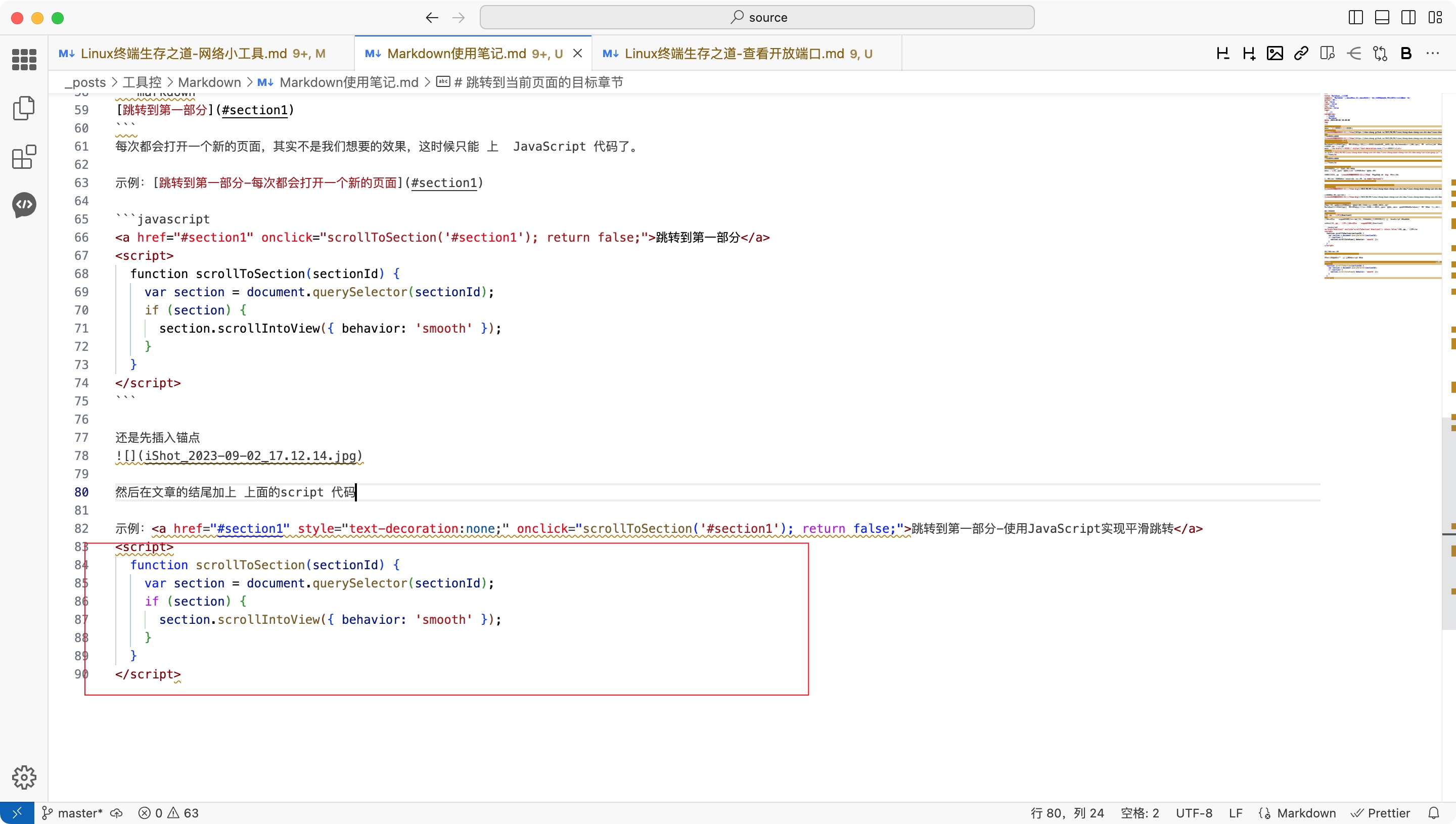
<a href="#section1" onclick="scrollToSection('#section1'); return false;">跳转到第一部分</a>
<script>
function scrollToSection(sectionId) {
var section = document.querySelector(sectionId);
if (section) {
section.scrollIntoView({ behavior: 'smooth' });
}
}
</script>还是先插入锚点

然后在文章的结尾加上 上面的script 代码

脚注
hexo-renderer-markdown-it-plus 这个插件默认是支持脚注的,不用额外再下载第三方的插件。大致用法如下
朱元璋[^1]
[^1]: 朱元璋(1328年-1398年),明朝的开国皇帝,也是明朝的第一位皇帝。他在1368年建立了明朝,并在位30年,对中国历史产生了深远的影响。生成的效果如下
朱元璋[1]
朱元璋(1328年-1398年),明朝的开国皇帝,也是明朝的第一位皇帝。他在1368年建立了明朝,并在位30年,对中国历史产生了深远的影响。 ↩︎